
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Definícia a použitie
< štýl > tag sa používa na definovanie štýl informácie pre an HTML dokument. Vo vnútri < štýl > prvok, ktorý určíte ako HTML prvky by sa mali vykresliť v prehliadači. Každý HTML dokument môže obsahovať viacero < štýl > značky.
Čo je teda štýl v HTML?
HTML | štýl atribút. Štýly v HTML sú v podstate pravidlá, ktoré popisujú, ako bude dokument prezentovaný v prehliadači. Štýl informácie môžu byť buď pripojené ako samostatný dokument alebo vložené do HTML dokument. Vonkajšie Štýl List: V tejto metóde sa prvok používa na ukazovanie na externý súbor CSS.
Niekto sa môže tiež opýtať, čo je vysvetlenie HTML? Hypertext Markup Language ( HTML ) je štandardný značkovací jazyk pre dokumenty určené na zobrazenie vo webovom prehliadači. HTML poskytuje prostriedky na vytváranie štruktúrovaných dokumentov označením štrukturálnej sémantiky pre text, ako sú nadpisy, odseky, zoznamy, odkazy, citácie a iné položky.
Tiež viete, ako môžem použiť štýl v HTML?
Zhrnutie kapitoly
- Pre vnorený štýl použite atribút HTML style.
- Element HTML použite na definovanie interného CSS.
- Element HTML použite na odkazovanie na externý súbor CSS.
- Na ukladanie a prvkov použite prvok HTML.
- Pre farby textu použite vlastnosť CSS color.
Čo je Hgroup?
Kód HTML < hgroup > tag sa používa na definovanie nadpisu HTML dokumentu alebo sekcie. Presnejšie povedané, používa sa na zoskupenie množiny
Odporúča:
Ako vytvorím nový štýl vo Photoshope?

Vytvorenie nového prednastaveného štýlu Kliknite na prázdnu oblasť panela Štýly. Kliknite na tlačidlo Vytvoriť nový štýl v spodnej časti panela Štýly. V ponuke panela Štýly vyberte položku Nový štýl. Vyberte Vrstva > Štýl vrstvy > Možnosti prelínania a kliknite na Nový štýl v dialógovom okne Štýl vrstvy
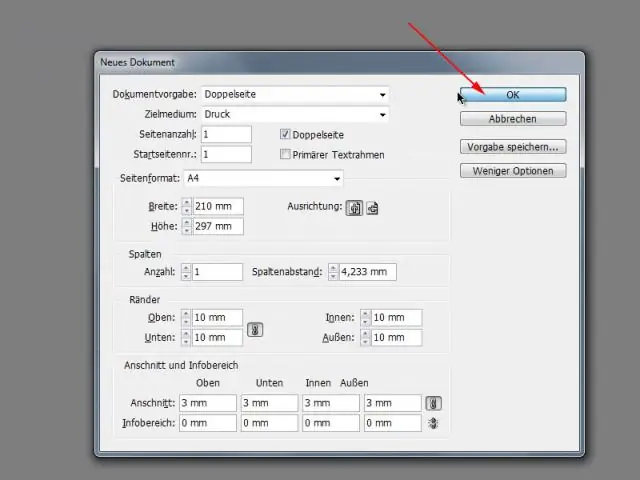
Ako vložím štýl tabuľky do InDesignu?

Vytvorte štýly tabuliek v aplikácii InDesign CS5 Urobte z tabuľky vzhľad, aký chcete. Vyberte tabuľku. Vyberte Okno → Typ a tabuľky → Štýly tabuliek. Podržte kláves Alt (Windows) alebo Option (Mac) a kliknite na tlačidlo Vytvoriť nový štýl v spodnej časti panela Štýly tabuľky. Pomenujte štýl a kliknite na tlačidlo OK
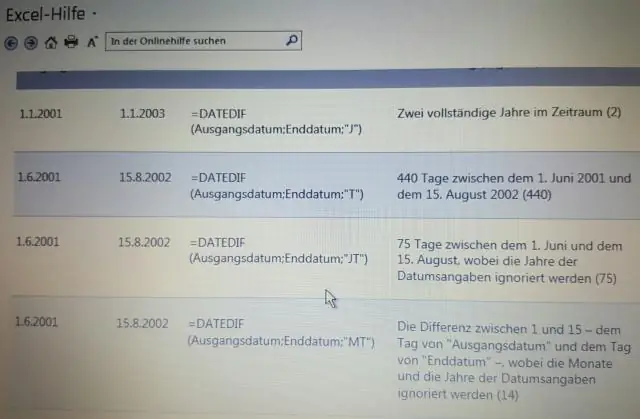
Ako zmením štýl Sparkline v Exceli?

Ak chcete zmeniť štýl miniaplikácie: Vyberte krivku(y), ktorú chcete zmeniť. Na karte Návrh kliknite na šípku rozbaľovacej ponuky Viac. Kliknutím na šípku rozbaľovacej ponuky Viac. Z rozbaľovacej ponuky vyberte požadovaný štýl. Výber sparkline štýlu. Krivka(y) sa aktualizuje a zobrazí sa vybraný štýl. Nový sparkline štýl
Je materiálový dizajn štýl?

Material design je komplexná príručka pre vizuálny, pohybový a interakčný dizajn naprieč platformami a zariadeniami. Ak chcete použiť materiálový dizajn vo svojich aplikáciách pre Android, postupujte podľa pokynov definovaných v špecifikácii materiálového dizajnu a použite nové komponenty a štýly dostupné v knižnici podpory materiálového dizajnu
Kam ide štýl v HTML?

Prvok musí byť zahrnutý vo vnútri dokumentu. Vo všeobecnosti je lepšie umiestniť svoje štýly do externých štýlov a aplikovať ich pomocou prvkov
