
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
< štýl > prvok musí byť zahrnutý vo vnútri dokumentu. Vo všeobecnosti to je lepšie dať svoje štýlov v externých štýloch a aplikujte ich pomocou prvkov.
Ľudia sa tiež pýtajú, kam ide značka štýlu v HTML?
The HTML < štýl > tag sa používa na deklarovanie štýl hárkov vo vašom HTML dokument. Každý HTML dokument môže obsahovať viacero < štýl > značky . Každý < štýl > tag musí byť umiestnený medzi značky (alebo a element to je dieťa a element ).
Okrem toho, kde by sa mali umiestniť externé predlohy štýlov? Každá stránka HTML musí obsahovať odkaz na externý súbor so štýlmi vo vnútri prvku v sekcii head.
- Externé štýly sú definované v rámci prvku, vnútri sekcie stránky HTML:
- Interné štýly sú definované v rámci prvku v sekcii stránky HTML:
Okrem toho, ako môžem použiť štýl v HTML?
Zhrnutie kapitoly
- Pre vnorený štýl použite atribút HTML style.
- Element HTML použite na definovanie interného CSS.
- Element HTML použite na odkazovanie na externý súbor CSS.
- Na ukladanie a prvkov použite prvok HTML.
- Pre farby textu použite vlastnosť CSS color.
Čo je vložený štýl v HTML?
Inline štýl hárky umožňujú pridať štýlov priamo na an HTML element. Inline štýl listy je termín, ktorý sa vzťahuje na štýl informácie o hárku aplikované na aktuálny prvok. V skutočnosti to nie je a štýl list ako taký, takže presnejší výraz by bol inline štýly.
Odporúča:
Ako vytvorím nový štýl vo Photoshope?

Vytvorenie nového prednastaveného štýlu Kliknite na prázdnu oblasť panela Štýly. Kliknite na tlačidlo Vytvoriť nový štýl v spodnej časti panela Štýly. V ponuke panela Štýly vyberte položku Nový štýl. Vyberte Vrstva > Štýl vrstvy > Možnosti prelínania a kliknite na Nový štýl v dialógovom okne Štýl vrstvy
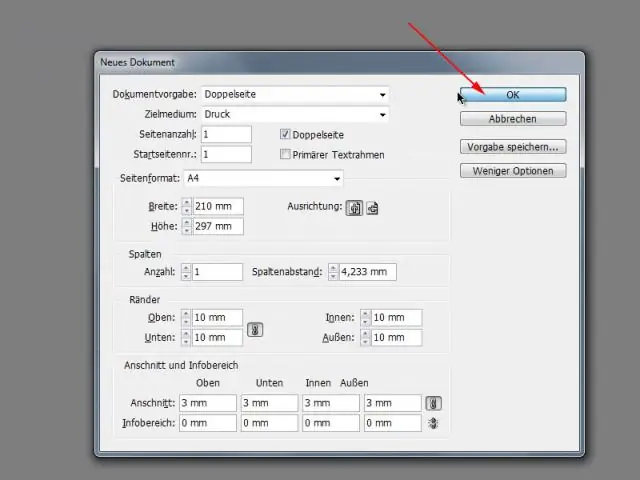
Ako vložím štýl tabuľky do InDesignu?

Vytvorte štýly tabuliek v aplikácii InDesign CS5 Urobte z tabuľky vzhľad, aký chcete. Vyberte tabuľku. Vyberte Okno → Typ a tabuľky → Štýly tabuliek. Podržte kláves Alt (Windows) alebo Option (Mac) a kliknite na tlačidlo Vytvoriť nový štýl v spodnej časti panela Štýly tabuľky. Pomenujte štýl a kliknite na tlačidlo OK
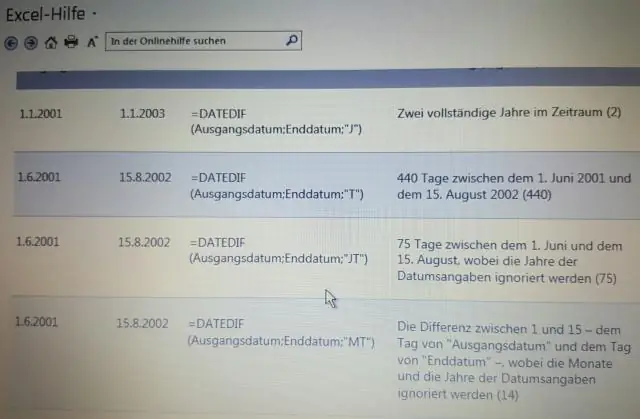
Ako zmením štýl Sparkline v Exceli?

Ak chcete zmeniť štýl miniaplikácie: Vyberte krivku(y), ktorú chcete zmeniť. Na karte Návrh kliknite na šípku rozbaľovacej ponuky Viac. Kliknutím na šípku rozbaľovacej ponuky Viac. Z rozbaľovacej ponuky vyberte požadovaný štýl. Výber sparkline štýlu. Krivka(y) sa aktualizuje a zobrazí sa vybraný štýl. Nový sparkline štýl
Je materiálový dizajn štýl?

Material design je komplexná príručka pre vizuálny, pohybový a interakčný dizajn naprieč platformami a zariadeniami. Ak chcete použiť materiálový dizajn vo svojich aplikáciách pre Android, postupujte podľa pokynov definovaných v špecifikácii materiálového dizajnu a použite nové komponenty a štýly dostupné v knižnici podpory materiálového dizajnu
Čo znamená štýl v HTML?

Definícia a použitie Značka sa používa na definovanie informácií o štýle pre dokument HTML. Vo vnútri prvku určujete, ako sa majú prvky HTML vykresľovať v prehliadači. Každý HTML dokument môže obsahovať viacero značiek
