
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Zahrnúť an externý súbor JavaScript , môžeme použiť skript tag s atribútom src . Už ste použili src atribút pri použití obrázkov. Hodnota pre src atribútom by mala byť cesta k vášmu súbor JavaScript . Toto skript Značka by mala byť zahrnutá medzi značky vo vašom dokumente HTML.
Okrem toho, kde je správne miesto na vloženie externého súboru skriptu JavaScript?
JavaScript v alebo Môžete miesto ľubovoľný počet skripty v HTML dokument . Skriptá možno umiestniť do, alebo do sekcie HTML stránky, alebo do oboch.
Ako tiež pridám externý súbor js do Angular JS 7? Ako používať externé súbory JS a kód JavaScript v Angular 6/7
- Ak chcete do svojej uhlovej aplikácie zahrnúť akúkoľvek knižnicu js, ako napríklad jquery, bootstrap atď.
- Po inštalácii tejto knižnice ich pridajte do poľa štýlov a skriptov do poľa Angular.
- src/assets/js/custom.js.
- A pridajte tento súbor JavaScript do poľa skriptov v angular.
- Úplný kód súboru angular.json.
Podobne sa možno pýtať, ako pridať súbor js do HTML?
Existujú 2 spôsoby, ako zahrnúť súbor JavaScript do súboru HTML:
- Vložte značku skriptu do hlavičky html s atribútom scr do umiestnenia súboru JS. napr
- Vložte značku skriptu do html hlavy s kódom JS. napr.
Kde umiestnim JavaScript?
Môžeš pridať JavaScript kód v dokumente HTML pomocou špeciálnej značky HTML, ktorá sa obklopuje JavaScript kód. Značku je možné umiestniť do sekcie kódu HTML, do sekcie alebo za koncovú značku, v závislosti od toho, kedy chcete JavaScript načítať.
Odporúča:
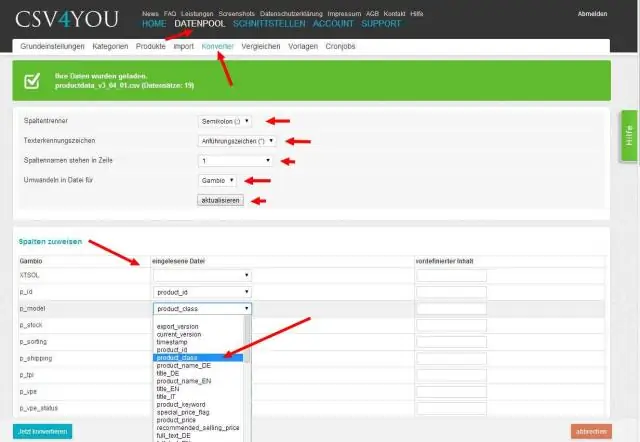
Ako skonvertujem súbor oddelený tabulátormi na súbor csv?

Prejdite do ponuky Súbor, vyberte možnosť „Otvoriť súbor oddelený tabulátormi“(alebo jednoducho stlačte kombináciu klávesov Ctrl+O) a potom v otvorenom dialógovom okne vyberte súbor s oddelenými tabulátormi, ktorý chcete otvoriť. Reťazec oddelený tabulátormi môžete skopírovať do schránky a potom použiť možnosť „Otvoriť text v schránke“(Ctrl+F7)
Ako zmením súbor a.TXT na súbor a.bat?

Môžete ich otvoriť pomocou textového editora, ako je napríklad Poznámkový blok, hoci a. môže byť potrebné kliknúť pravým tlačidlom myši na súbor bat a potom vybrať možnosť Upraviť namiesto možnosti Otvoriť (Otvoriť znamená spustiť kód v súbore bat). Môžete „Uložiť ako“v textovom editore, ako je napríklad Poznámkový blok, v oboch formátoch, explicitným zadaním rozšírenia
Ako uložím súbor Photoshopu ako veľký súbor PDF?

V rozbaľovacej ponuke vedľa položky „Formát“(pod názvom súboru) vyberte „Photoshop PDF“. Kliknite na 'Uložiť'. V poli Možnosti zrušte začiarknutie políčka vedľa položky Zachovať možnosti úprav Photoshopu (výrazne sa tým zníži veľkosť súboru, takže ho môžete poslať e-mailom). Kliknite na „Uložiť PDF“
Ako zmením súbor JPEG na súbor JPG?

Prevod JPEG na JPG pomocou programu Paint Otvorte obrázok JPEG v programe Paint. Prejdite na možnosť uložiť ako v ponuke súboru. Teraz vyberte možnosť obrázka JPEG a premenujte súbor obrázka a pridajte ho. jpg na konci názvu súboru. Kliknite na uložiť, teraz ste úspešne skonvertovali obrázok JPEG na JPG
Ako pridať súbor JS do NetBeans?

Z hlavnej ponuky vyberte Súbor > Nový súbor a v sprievodcovi v kategórii HTML/JavaScript vyberte Súbor JavaScript. Ak vo vašej inštalácii nie je k dispozícii kategória HTML/JavaScript, v sprievodcovi Novým súborom môžete vybrať Súbor JavaScript v kategórii Iné
