
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
VIDEO
Ako teda pridám šablónu bootstrap do Visual Studia?
Ak chcete inovovať bootstrap, postupujte podľa týchto krokov
- Spustite Visual Studio a prejdite na Súbor >> Nový >> Projekt.
- V okne Nový projekt prejdite na Nainštalované >> Visual C# >> Web.
- Vyberte ASP. NET Web Application (.
- Na ďalšej obrazovke Nová webová aplikácia ASP. NET vyberte ikonu MVC v hornej časti Šablóny a stlačte tlačidlo OK.
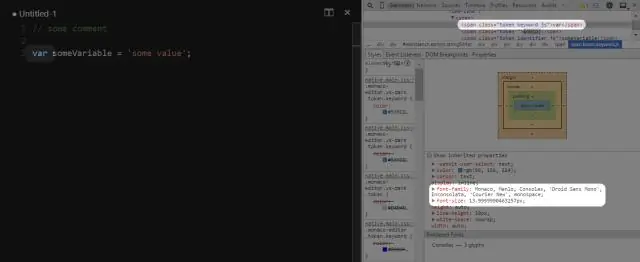
Tiež, čo je bootstrap Visual Studio? Bootstrap je open source sada nástrojov na vývoj s HTML, CSS a JS. Vizuálne štúdio uľahčuje identifikáciu, ktoré triedy pochádzajú z Bootstrap CSS rámcom zobrazením loga v zozname dokončenia.
Otázkou tiež je, ako pridám bootstrap do svojho projektu?
Ďalšou možnosťou je stiahnuť si vlastnú kópiu Bootstrapu a integrovať ju do štruktúry vášho projektu
- Stiahnite si Bootstrap. Stiahnite si Bootstrap ako súbor zip tu.
- Vyberte projekt. Náš vzorový projekt je domovská stránka pre Codebrainery.io.
- Presuňte Bootstrap do priečinka projektu.
- Odkaz na vašu kópiu Bootstrapu.
Môžete vytvoriť webovú stránku pomocou Visual Studio?
Štart Vizuálne štúdio , v ponuke Súbor vyberte položku Nový a potom vyberte položku Projekt. Pridajte do projektu súbor Global Application Class (Global. asax). Pridať nový web formulár s názvom Predvolené pre projekt.
Odporúča:
Ako pridám útržok bootstrapu do Visual Studia?

Ako používať úryvky vo Visual Studio Umiestnite kurzor na miesto, kde sa má vložený úryvok kódu zobraziť, kliknite pravým tlačidlom myši na stránku a potom vyberte Vložiť úryvok; Umiestnite kurzor na miesto, kde sa má vložený úryvok kódu zobraziť, a potom stlačte klávesovú skratku CTRL+K, CTRL+X
Ako pridám API do Visual Studia?

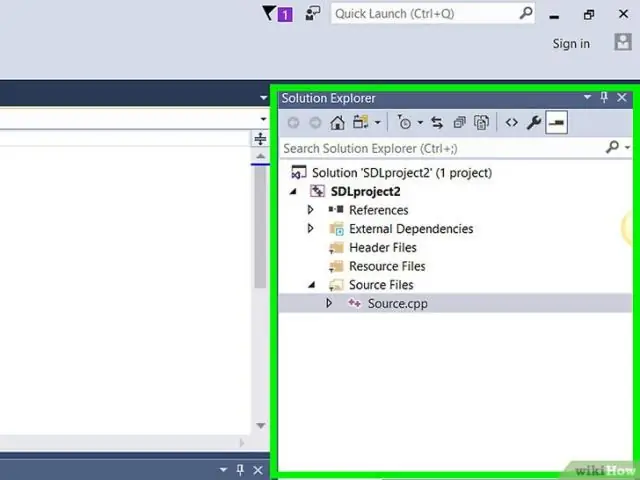
Spustenie aplikácie Vytvorte projekt ASP.NET Web API. Vo Visual Studiu vyberte ponuku „Súbor“-> „Nový projekt“. Nakonfigurujte projekt webového rozhrania API na používanie lokálnej služby IIS. V okne „Solution Explorer“kliknite pravým tlačidlom myši na projekt „webDemo“a kliknite na položku ponuky „Properties“
Je VSCode súčasťou Visual Studia?

Visual Studio (bezplatná edícia Community – od roku 2015) je zjednodušená verzia plnej verzie a nahrádza tieto samostatné expresné edície používané pred rokom 2015. Visual StudioCode (VSCode) je multiplatformový (Linux, Mac OS, Windows) editor, ktorý možno rozšíriť o pluginy podľa vašich potrieb
Ako pridám SQLite do Visual Studia 2017?

Pridajte SQLite/SQL Server Compact Toolbox z komunity Visual Studio 2017. Prejdite na Nástroje - Rozšírenia a aktualizácie - kliknite na položku Online. Vyhľadajte Sqlite. Mali by ste vidieť kompaktný panel nástrojov Sqlite
Ako pridám útržok kódu do Visual Studia?

Útržok môžete importovať do inštalácie Visual Studio pomocou správcu úryvkov kódu. Otvorte ho výberom položky Nástroje > Správca úryvkov kódu. Kliknite na tlačidlo Importovať. Prejdite na miesto, kde ste uložili útržok kódu v predchádzajúcom postupe, vyberte ho a kliknite na tlačidlo Otvoriť
