
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Podmienené zarážky riadkov kódu
- Kliknite na kartu Zdroje.
- Otvorte súbor obsahujúci riadok kódu, ktorý chcete prelomiť.
- Prejdite na riadok kódu.
- Naľavo od riadku kódu je stĺpec s číslom riadku.
- Vyberte Pridať podmienené bod zlomu .
- V dialógovom okne zadajte svoju podmienku.
- Stlačením klávesu Enter aktivujete bod zlomu .
Ako teda kontrolujete body prerušenia v prehliadači Chrome?
Event-Based Body zlomu Kliknutím na F12 otvorte Vývojárske nástroje Chrome . Alebo môžeme kliknúť pravým tlačidlom myši a vybrať Skontrolujte (Ctrl+Shift+I). Prejdite na kartu Zdroje a rozbaľte položku Prijímač udalostí Body zlomu oddiele. V sekcii môžeme nájsť rôzne udalosti, ako je klávesnica, zariadenie, myš atď.
ako môžem používať konzolu v prehliadači Chrome? Na otvorenie vývojára konzoly zapnuté okno Chrome , použitie klávesovú skratku Ctrl Shift J (v systéme Windows) alebo Ctrl Option J (v systéme Mac). Prípadne môžete použitie a Chrome v okne prehliadača vyberte možnosť „Ďalšie nástroje“a potom vyberte „Nástroje pre vývojárov“.
Otázkou tiež je, ako používate bod prerušenia?
Nastavte body prerušenia v zdrojovom kóde To nastaviť a bod zlomu v zdrojovom kóde kliknite na krajný ľavý okraj vedľa riadku kódu. Môžete tiež vybrať riadok a stlačiť F9, vybrať Debug > Toggle Bod zlomu alebo kliknite pravým tlačidlom myši a vyberte Bod zlomu > Vložiť bod zlomu . The bod zlomu sa zobrazí ako červená bodka na ľavom okraji.
Ako odladím svoj prehliadač?
Chrome
- Krok 1: Otvorte aplikáciu vo webovom prehliadači Chrome.
- Krok 2: Otvorte konzolu pre vývojárov tak, že skontrolujete svoju webovú stránku a vyberiete kartu zdroja alebo prejdite na položku Zobraziť → Vývojár → Zobraziť zdroj.
- Krok 3: Nastavte bod prerušenia vo svojom zdrojovom kóde podobne ako v prehliadači Mozilla.
Odporúča:
Ako môžem tlačiť z dialógového okna Systém v prehliadači Chrome?

Existujú dva spôsoby, ako sa dostať do dialógového okna tlače systému z prehliadača Chrome. Ak ste už stlačili klávesovú skratku Ctrl+P, vyhľadajte možnosť „Tlačiť pomocou systémového dialógu“úplne dole v ľavom stĺpci. Ak chcete prejsť priamo do dialógového okna tlače systému, môžete použiť klávesovú skratku Ctrl+Shift+P
Ako môžem používať Skype v prehliadači Chrome?

Tu je návod. Otvorte Chrome a prejdite na web.skype.com. Zadajte svoje používateľské meno, e-mailový účet alebo telefónne číslo. Zadajte svoje heslo a kliknite na položku Prihlásiť sa. Vyberte priateľa, s ktorým chcete chatovať, alebo stlačením tlačidla + pridajte nového. Kliknutím na ikonu fotoaparátu spustíte videohovor alebo kliknutím na ikonu telefónu spustíte zvukový hovor
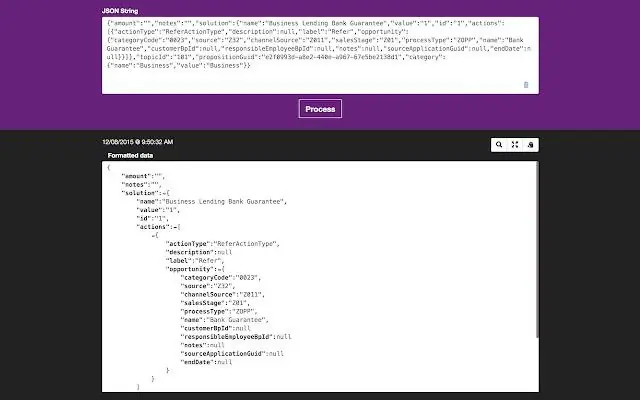
Ako môžem použiť formátovač JSON v prehliadači Chrome?

Rýchly a jednoduchý spôsob formátovania a skúmania obsahu JSON. Po nainštalovaní tohto doplnku jednoducho vyberte ľubovoľný text JSON a kliknite na ikonu formátovača JSON. Doplnok zistí všetky údaje JSON, ktoré sa momentálne nachádzajú v schránke, a zobrazí naformátované výsledky
Ako môžem používať aplikácie pre Android v prehliadači Google Chrome?

Postup: Otvorte prehliadač Google Chrome na počítači. Vyhľadajte rozšírenie aplikácie ARC Welder pre Chrome. Nainštalujte rozšírenie a kliknite na tlačidlo „Spustiť aplikáciu“. Teraz si budete musieť stiahnuť súbor APK pre aplikáciu, ktorú chcete spustiť. Pridajte stiahnutý súbor APK do rozšírenia kliknutím na tlačidlo „Vybrať“
Ako môžem sledovať Amazon v prehliadači Chrome?

Pomocou prehliadača Google Chrome sa prihláste do svojho účtu AmazonPrime a nájdite film alebo televíznu reláciu, ktorú chcete streamovať. Pokračujte a spustite video Amazon vo svojom prehliadači. Po prehrávaní videa vyberte tri bodky v pravom hornom rohu okna Chrome a vyberte možnosť Prenášať
