
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
7 odpovedí. Jedným zo spôsobov, ako to urobiť, je vložiť všetky vaše značky div do iného prvku div s obalom triedy. Potom môžete pridať text CSS- zarovnať: stred ; na vašej triede obalov a to bude zarovnanie na stred vaša hlavička. Toto je zobrazené v tejto husle.
Podobne sa pýta, ako zarovnať textové pole v HTML CSS?
Kroky k zarovnať textové pole a označte Krok 1: Vycentrujte div pomocou značky okraj ako „0 auto“. Krok 2: Zarovnať štítok doprava a pohybom doľava. Krok 3: Zarovnať a Textové pole doľava t a nechať plávať doprava. Krok 4: Vytvorte štítok aj Textové pole do inline bloku.
Okrem toho, ako vycentrujete všetko v HTML? Komu stred pomocou textu HTML , môžete použiť < stred > tag alebo použite vlastnosť CSS. Ak chcete pokračovať, vyberte požadovanú možnosť a postupujte podľa pokynov. Pomocou < stred ></ stred > značky. Použitie vlastnosti šablóny štýlov.
Ako potom vycentrujem telo v CSS?
Metóda zarovnania textu
- Zatvorte prvok div, ktorý chcete vycentrovať, nadradeným prvkom (bežne známym ako obal alebo kontajner)
- Nastavte „zarovnanie textu: na stred“na nadradený prvok.
- Potom nastavte vnútorný div na „display: inline-block“
Ako vycentrujem div vodorovne?
Pozrime sa na vycentrovanie a v horizontálnom smere krok za krokom:
- Nastavte šírku vonkajšieho prvku (t. j. 100 % pokrýva celú čiaru).
- Nastavte vlastnosť okraja na auto, aby sa prvok na stránke horizontálne vycentroval.
- Nastavte preferované farby pre vonkajšie a vnútorné prvky div pomocou vlastnosti background-color.
Odporúča:
Ako opravím zaseknuté logo Samsung?

Oprava loga Samsung č. 1: Nútené reštartovanie Stlačte a podržte tlačidlá napájania + zníženia hlasitosti na približne 12 sekúnd alebo kým sa zariadenie nevypne. Na obrazovke Maintenance Boot Mode vyberte NormalBoot. Ak sa obrazovka Maintenance Boot Mode nezobrazí, vaše zariadenie ju nemá
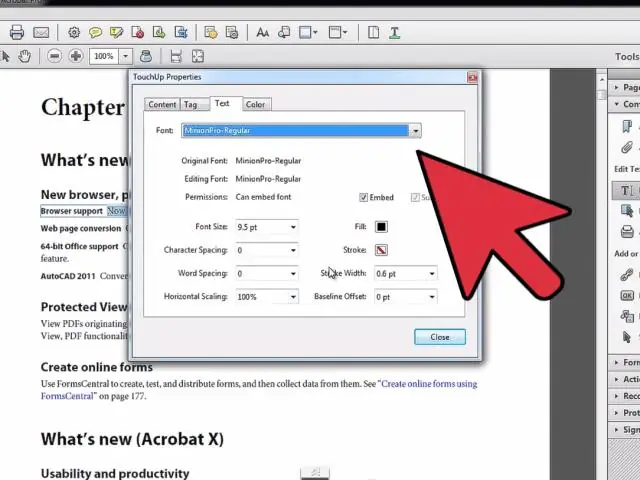
Ako zarovnám text v aplikácii Adobe Acrobat Pro DC?

Potom môžete použiť nástroj „Vybrať objekt“(čierna šípka ukazuje vľavo hore) na výber niekoľkých textových komentárov, kliknúť pravým tlačidlom myši a vybrať „Zarovnať > Dole“alebo čokoľvek chcete. To, na ktoré kliknete pravým tlačidlom myši, bude to, na ktoré sa zarovnajú ostatné polia
Ako môžem zmeniť svoje logo z čiernej na bielu?

Ak je čierna na priehľadnej, môžete ju jednoducho prevrátiť. Môžete to urobiť v AI tak, že vyberiete svoj objekt a potom prejdete na Upraviť > Upraviť farby > Invertovať farby. Vo Photoshope je to Obrázok > Úpravy > Invertovať alebo Ctr+I
Ako umiestnim svoje logo na prenosový papier?

Budete musieť otočiť obrázok a potom ho vytlačiť v zrkadlovom režime. Obrázok bude umiestnený lícom nadol na vašom odeve a po stlačení prenosu tepla bude vyzerať správne. V prípade, že používate tmavý prenosový papier, mali by ste si obrázok pred prenesením položiť na tričko lícom nahor
Ako sa volá logo Windows?

Kláves s logom Windows (tiež známy ako Windows-, win-, start-, logo-, flag- alebo super-key) je kláves na klávesnici, ktorý bol pôvodne predstavený na klávesnici MicrosoftNatural v roku 1994. Tento kláves sa stal štandardným klávesom na PC klávesniciach. V systéme Windows ťuknutím na kláves sa zobrazí ponuka Štart
