
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Ako vytvoriť rozloženie tekutej mriežky s jedným stĺpcom v aplikácii Dreamweaver
- Vyberte Súbor → Nový.
- Na ľavej strane obrazovky vyberte položku Tekutina Mriežka Rozloženie.
- Zadajte požadovaný počet stĺpcov v každom z troch rozložení.
- Zadajte percento okna prehliadača, ktoré má každé rozloženie pokryť.
- Zmeňte percento šírky stĺpca, aby ste zmenili veľkosť medzery medzi jednotlivými stĺpcami.
Podobne sa kladie otázka, ako vytvoríte rozloženie tekutej mriežky?
Vytvorte rozloženie tekutej mriežky
- Vyberte položku Súbor > Fluidná mriežka (staršia verzia).
- Predvolená hodnota pre počet stĺpcov v mriežke sa zobrazuje v strede typu média.
- Ak chcete nastaviť šírku strany v porovnaní s veľkosťou obrazovky, nastavte hodnotu v percentách.
- Dodatočne môžete zmeniť šírku odkvapu.
Podobne, čo je plynulé rozloženie v HTML? A fluidné rozloženie je typ dizajnu webovej stránky, v ktorom rozloženie strany sa pri zmene veľkosti okna mení. To sa dosiahne definovaním oblastí stránky pomocou percent namiesto pevných šírok pixelov. Väčšina webových stránok rozloženia obsahovať jeden, dva alebo tri stĺpce.
V tejto súvislosti, čo je fluidná mriežka?
A kvapalinová mriežka layout poskytuje vizuálny spôsob vytvárania rôznych rozložení zodpovedajúcich zariadeniam, na ktorých sa webová lokalita zobrazuje. Váš web sa bude napríklad zobrazovať na stolných počítačoch, tabletoch a mobilných telefónoch. Môžeš použiť kvapalinová mriežka rozloženia na určenie rozloženia pre každé z týchto zariadení.
Čo je flexibilná mriežka?
The Flexibilná mriežka Systém pre responzívne webové rozloženia The Flexibilná mriežka Systém je 24-stĺpcový responzívny CSS mriežka systém. Má intuitívnu syntax a celkom slušnú podporu prehliadača - bude dokonca fungovať už od IE 9. The Flexibilná mriežka Systém je licencovaný MIT.
Odporúča:
Ako vytlačíte mriežku v aplikácii Illustrator?

Prejdite do ponuky „Súbor“, kliknite na „Otvoriť“a vyberte obrázok s mriežkou, ktorý chcete použiť. Potom prejdite do ponuky „Súbor“a vyberte možnosť „Tlačiť“. V zobrazenom okne možností tlače stlačte tlačidlo „Tlačiť“
Ako vycentrujem panel ponuky Spry v Dreamweaveri?

Ako vycentrovať horizontálny pruh ponuky v Dreamweaveri Otvorte stranu obsahujúcu vodorovný pruh ponuky v Dreamweaveri. Presuňte kurzor myši nad panel ponuky, kým neuvidíte zvýraznený modrý nápis „Spry Menu Bar MenuBar1“. Rozbaľte panel CSS STYLES na pravej strane Dreamweaveru
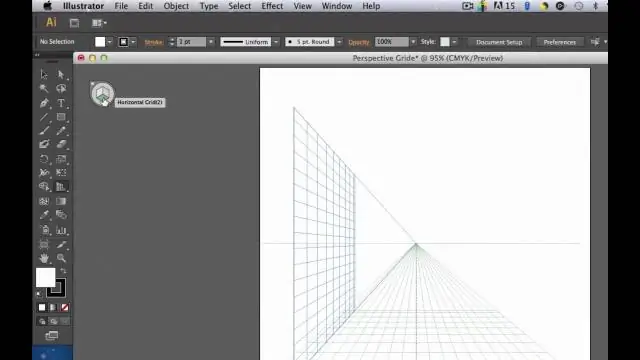
Ako používate perspektívnu mriežku v aplikácii Illustrator CC?

Kliknite na Zobraziť > Perspektívna mriežka > Zobraziť mriežku. Ak chcete zobraziť mriežku perspektívy, stlačte Ctrl+Shift+I (v systéme Windows) alebo Cmd+Shift+I (v systéme Mac). Rovnakú klávesovú skratku možno použiť na skrytie viditeľnej mriežky. Kliknite na nástroj Perspektívna mriežka na paneli Nástroje
Ako vytlačím mriežku v Publisheri 2016?

Na karte Návrh kliknite na spúšťač dialógového okna Nastavenie strany. Dialógové okno Nastavenie strany môžete otvoriť aj kliknutím pravým tlačidlom myši na kartu strany a následným kliknutím na položku Nastavenie strany. Na karte Nastavenie tlače v časti Tlač začiarknite políčko Mriežka. Kliknite na tlačidlo OK
Ako používate Flexbox a mriežku?

Odkedy sme na rozloženie použili tabuľky, usporadúvame prvky ako riadky a stĺpce na webe. Na tomto koncepte sú založené flexbox aj grid. Flexbox je najvhodnejší na usporiadanie prvkov do jedného riadka alebo do jedného stĺpca. Mriežka je najvhodnejšia na usporiadanie prvkov do viacerých riadkov a stĺpcov
