
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Odkedy sme na webe usporiadali prvky ako riadky a stĺpce použité tabuľky na rozloženie. Obaja flexbox a mriežka sú založené na tomto koncepte. Flexbox je najvhodnejší na usporiadanie prvkov do jedného riadka alebo do jedného stĺpca. Mriežka je najvhodnejší na usporiadanie prvkov do viacerých riadkov a stĺpcov.
Následne sa možno spýtať, či môžete použiť Flexbox a mriežku spolu?
Väčšinou č. Mriežka je oveľa novšia ako Flexbox a má o niečo menšiu podporu prehliadača. Oni môcť práca spolu : a mriežka položka môcť byť a flexbox kontajner. A flex položka môcť byť a mriežka kontajner.
Podobne je mriežka CSS lepšia ako Flexbox? CSS mriežky sú určené pre 2D rozloženia. Pracuje s riadkami aj stĺpcami. Flexbox Tvorba lepšie len v jednom rozmere (oba radoch ALEBO stĺpce). Bude to viac šetrí čas a je užitočné, ak používate oboje súčasne.
Čo je teda mriežka Flexbox?
Flexbox je vyrobený pre jednorozmerné rozloženie a Mriežka je vyrobený pre dvojrozmerné rozloženie. To znamená, že ak rozmiestňujete položky jedným smerom (napríklad tri tlačidlá v hlavičke), mali by ste použiť Flexbox : Poskytne vám väčšiu flexibilitu ako CSS Mriežka.
Kedy by ste nemali používať Flexbox?
Kedy nepoužívať flexbox
- Na rozloženie stránky nepoužívajte flexbox. Základný mriežkový systém využívajúci percentá, maximálne šírky a mediálne dopyty je oveľa bezpečnejší prístup na vytváranie responzívnych rozložení stránok.
- Nepridávajte display:flex; do každého jedného kontajnera div.
- Nepoužívajte flexbox, ak máte veľkú návštevnosť z IE8 a IE9.
Odporúča:
Ako vytlačíte mriežku v aplikácii Illustrator?

Prejdite do ponuky „Súbor“, kliknite na „Otvoriť“a vyberte obrázok s mriežkou, ktorý chcete použiť. Potom prejdite do ponuky „Súbor“a vyberte možnosť „Tlačiť“. V zobrazenom okne možností tlače stlačte tlačidlo „Tlačiť“
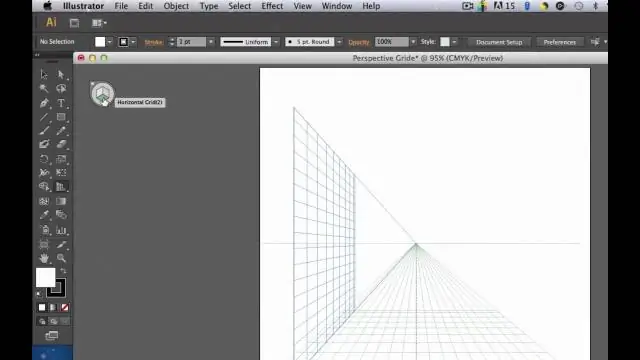
Ako používate perspektívnu mriežku v aplikácii Illustrator CC?

Kliknite na Zobraziť > Perspektívna mriežka > Zobraziť mriežku. Ak chcete zobraziť mriežku perspektívy, stlačte Ctrl+Shift+I (v systéme Windows) alebo Cmd+Shift+I (v systéme Mac). Rovnakú klávesovú skratku možno použiť na skrytie viditeľnej mriežky. Kliknite na nástroj Perspektívna mriežka na paneli Nástroje
Prečo majú ľudia ľadovú mriežku?

Mriežka je slangovo pre tvár a ľad pre chlad. Bol to výraz na tvári detí, ktoré boli mimo ulíc a v nebezpečenstve. Bol to ich spôsob, ako vyzerať tvrdo, zatiaľ čo boli vnútorne deprimovaní. Joy ich presťahuje do Bronxu, pretože potrebuje pomoc s deťmi a jej rodičia tam žijú a môžu im túto pomoc poskytnúť
Ako vytlačím mriežku v Publisheri 2016?

Na karte Návrh kliknite na spúšťač dialógového okna Nastavenie strany. Dialógové okno Nastavenie strany môžete otvoriť aj kliknutím pravým tlačidlom myši na kartu strany a následným kliknutím na položku Nastavenie strany. Na karte Nastavenie tlače v časti Tlač začiarknite políčko Mriežka. Kliknite na tlačidlo OK
Ako vytvoríte mriežku v Dreamweaveri?

Ako vytvoriť rozloženie tekutej mriežky s jedným stĺpcom v aplikácii Dreamweaver Vyberte Súbor → Nový. Na ľavej strane obrazovky vyberte Fluid Grid Layout. Zadajte požadovaný počet stĺpcov v každom z troch rozložení. Zadajte percento okna prehliadača, ktoré má každé rozloženie pokryť. Zmeňte percento šírky stĺpca, aby ste zmenili veľkosť medzery medzi jednotlivými stĺpcami
