
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
< percentá > CSS dátový typ predstavuje a percentá hodnotu. Často sa používa na definovanie veľkosti relatívne k rodičovskému objektu prvku. Množstvo vlastností môže používať percentá, ako napríklad šírka, výška, okraj, odsadenie a veľkosť písma.
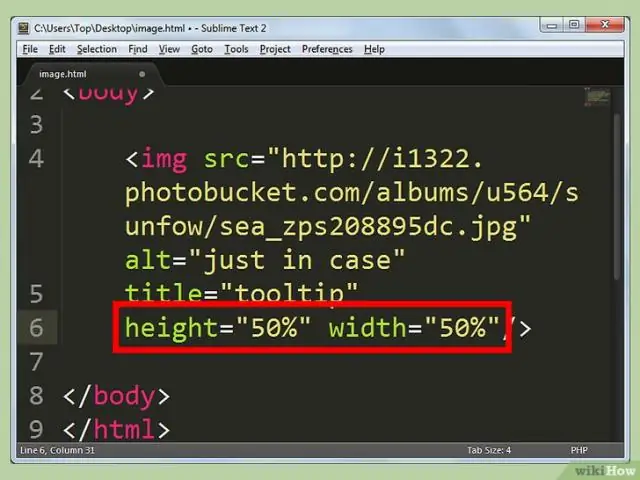
Týmto spôsobom by som mal používať percentá v CSS?
Ďalšou vecou, ktorú treba zvážiť, sú pixely a percentá pre písma. Tu je moje pravidlo: Ak vyvíjate webovú stránku s percentá , použite percentá pre písmo z dôvodu zachovania správnych proporcií. Ak vyvíjate webovú stránku s pixelmi, použitie pixelov pre písmo.
Tiež, ktorý výrok najlepšie popisuje percentuálne hodnoty v CSS? Je to zlomok hodnotu ktorá prišla pred ňou. Je to najmenší ovládateľný prvok na obrazovke. Vždy je to šírka zarážky.
Okrem vyššie uvedeného môžeme v CSS zadať výšku v percentách?
The výška vlastnosť nastavuje výška prvku. The výška prvku nezahŕňa výplň, okraje ani okraje! Ak výška je nastaviť na číselnú hodnotu (napríklad pixely, (r)em, percentá ), ak obsah nezodpovedá uvedenému výška , to bude pretečeniu.
Aký je rozdiel medzi PX a percentom v CSS?
pixelov ( px ): pixelov sú jednotky pevnej veľkosti, ktoré sa používajú v médiách obrazovky (t. j. na čítanie na obrazovke počítača). Body sú podobné pixelov v tom, že ide o jednotky s pevnou veľkosťou a ich veľkosť sa nedá zmenšiť. Percento (%): The percent jednotka je veľmi podobná jednotke „em“, s výnimkou niekoľkých základných rozdiely.
Odporúča:
Aké percento modeliek má photoshop?

„Našou úlohou ako hercov a/alebo modeliek je byť vo forme. Máme prístup do telocviční a trénerov a zdravého jedla. A navyše, 99,9 percenta času sú obrázky upravené vo Photoshope
Aké percento webových stránok používa HTML?

HTML používa 83,5 % všetkých webových stránok
Aké percento verejných škôl v USA má prístup na internet?

Prístup do škôl Na jeseň roku 2001 malo 99 percent verejných škôl v Spojených štátoch prístup na internet. Keď NCE v roku 1994 prvýkrát začalo s odhadovaním prístupu na internet v školách, 35 percent verejných škôl malo prístup (tabuľka 1)
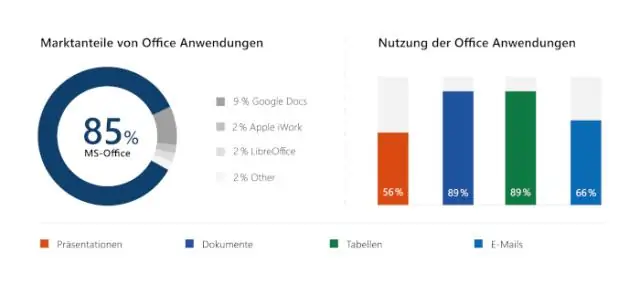
Aké percento spoločností používa Microsoft Office?

Štúdia ukázala, že približne 58 percent „citlivých“údajov v cloude – vrátane obchodných plánov, zdravotných záznamov a finančných prognóz – je uložených v dokumentoch balíka Office. Približne 30 percent je v Exceli, 17 percent vo Worde a 10 percent v PowerPointe
Aký je typ údajov pre percento v SQL?

Špecifikátor formátu percent ('P') vynásobí číslo 100 a skonvertuje ho na reťazec, ktorý predstavuje percento. Ak sú 2 desatinné miesta vašou úrovňou presnosti, potom by to 'smallint' zvládlo na najmenšom priestore (2 bajty). Uložíte percento vynásobené 100
