
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
6 Odpovede
- Spustite zoznam npm vue (alebo zoznam npm --depth=0 | grep vue vylúčiť závislosti balíkov). Je to bežný spôsob skontrolovať npm balíky verzia v termináli.
- Samozrejme, môžete tiež skontrolovať vuejsov verzia prehliadaním balíka. json (alebo použite príkaz ako less package.
- Použite Vue . verzia počas behu.
Len tak, aká je najnovšia verzia Vue?
Vue 3.0. 0 je nadchádzajúce verzia jednej z najpopulárnejších JavaScriptových knižníc na svete. Vue popularita rastie a projekt je s každou aktualizáciou rýchlejší a lepší. Evan You oznámil novinku Verzia Vue v Londýne 15. novembra 2018.
Okrem vyššie uvedeného, ako nastavím Vue? Ako nastaviť Vue. js projekt v 5 jednoduchých krokoch pomocou vue-cli
- Krok 1 npm install -g vue-cli. Tento príkaz nainštaluje vue-cli globálne.
- Krok 2 Syntax: vue init príklad: vue init webpack-simple new-project.
- Krok 3 cd new-project. Zmeňte adresár na priečinok projektu.
- Krok 4 Inštalácia npm.
- Krok 5 npm run dev.
Tiež vedieť, kde je nainštalovaný Vue CLI?
Vo vnútri a Vue CLI projekt, @ vue / cli -service nainštaluje binárny súbor s názvom vue - cli -servis. K binárnemu súboru môžete pristupovať priamo ako vue - cli -service v skriptoch npm alebo ako./node_modules/. kôš/ vue - cli -servis z terminálu. Skripty s dodatočnými funkciami môžete spúšťať pomocou GUI s vue ui príkaz.
Ako upgradujem na Vue CLI 3?
Tu sú moje kroky (predpokladajme, že moja aplikácia sa volá myapp): Inštalácia a Vue Cli 3 s npm Inštalácia -g @ vue / cli . Vytvorte nový projekt s vue vytvoriť moju aplikáciu - cli3 . Skopírujte obsah priečinka src zo starej aplikácie do novej aplikácie.
Odporúča:
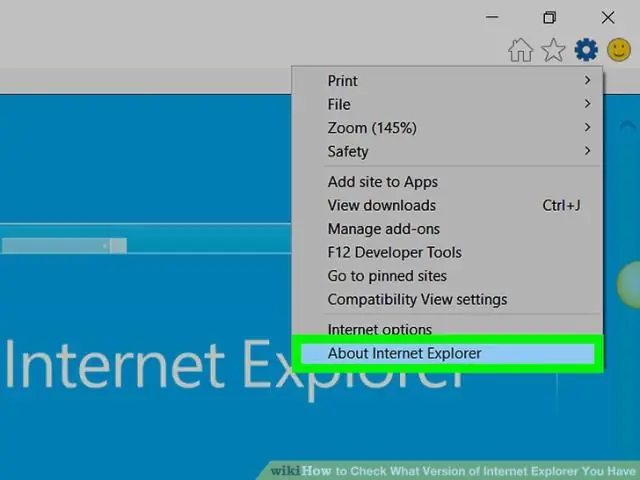
Ako zistím, akú verziu prehliadača Internet Explorer mám?

Podobne môžete skontrolovať, ktorá verzia IE je na vašom počítači spustená tak, že ju spustíte z ponuky Štart, potom kliknete na ponuku Nástroje na paneli s ponukami alebo na ikonu ozubeného kolieska v pravom hornom rohu a potom na položku O programe Internet Explorer. Uvidíte číslo verzie a tiež možnosť Automaticky nainštalovať nové verzie
Ako zistím verziu ovládača ODBC SQL Server Driver?

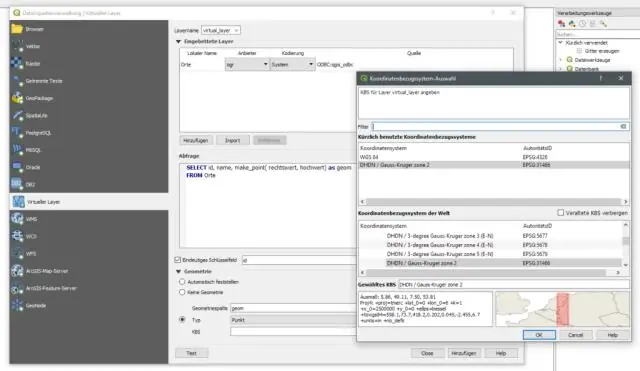
Ak chcete skontrolovať verziu ovládača ODBC SQL Server (32-bitové ODBC): V Administative Tools dvakrát kliknite na Data Sources (ODBC). Kliknite na kartu Ovládače. Informácie pre položku Microsoft SQL Server sa zobrazia v stĺpci Verzia
Ako zistím verziu TLS v systéme Windows?

1) Kliknite na tlačidlo Windows v ľavom dolnom rohu (štandardná konfigurácia) vašej pracovnej plochy. 2) Napíšte „Možnosti siete Internet“a zo zoznamu vyberte položku Možnosti siete Internet. 3) Kliknite na kartu Rozšírené a odtiaľ prejdite nadol úplne nadol. Ak je začiarknuté TLS 1.2, všetko je nastavené
Ako zistím svoju verziu Cloudera Manager?

Ak chcete zistiť svoju verziu CM, môžete spustiť CM -> Podpora -> Informácie. A ak chcete zistiť svoju verziu CDH, môžete spustiť CM -> Klastre
Ako zistím svoju verziu Azure CLI?

Ak chcete nájsť nainštalovanú verziu a zistiť, či ju potrebujete aktualizovať, spustite az --version. Ak používate klasický model nasadenia Azure, nainštalujte Azure classic CLI
