
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Komu vytvoriť skladací navigačná lišta , použite tlačidlo s class=" navigačná lišta -toggler", data-toggle="collapse" a data-target="#thetarget". Potom zabaľte navigačná lišta obsah (odkazy atď.) vo vnútri prvku div s class="collapse navigačná lišta -collapse", za ktorým nasleduje ID, ktoré sa zhoduje s dátovým cieľom tlačidla: "thetarget".
Kde je teda navigačný panel?
Webová stránka navigačná lišta sa najčastejšie zobrazuje ako horizontálny zoznam odkazov v hornej časti každej stránky. Môže byť pod hlavičkou alebo logom, ale vždy je umiestnený pred hlavným obsahom stránky. V niektorých prípadoch môže mať zmysel umiestniť navigačná lišta vertikálne na ľavej strane každej strany.
Okrem vyššie uvedeného, prečo by som mal používať bootstrap? Bootstrap je skvelou voľbou na vytvorenie responzívneho webu. Vďaka skvelému systému fluidnej mriežky a responzívnym triedam obslužných programov je vytvorenie responzívneho webu bezproblémová a jednoduchá úloha. Teraz Bootstrap je najskôr mobilný.
Tiež som sa spýtal, ako prepíšem štýly Bootstrap?
Najlepší a jednoduchý spôsob prvoradý bootstrap alebo akékoľvek iné css je, aby ste sa uistili, že váš súbor css je zahrnutý za bootstrap css súbor v hlavičke. Teraz, ak chcete prepísať konkrétnu triedu potom jednoducho skopírujte css z vášho bootstrap css a vložte ho do súboru css a potom vykonajte požadované zmeny.
Ako nastavím bootstrap?
- Krok 1: Nastavenie a prehľad. Vytvorte HTML stránku. Načítajte Bootstrap cez CDN alebo ho hostite lokálne. Zahrňte jQuery. Načítať Bootstrap JavaScript. Dajte to všetko dokopy.
- Krok 2: Navrhnite svoju vstupnú stránku. Pridajte navigačnú lištu. Zahrňte vlastný CSS. Vytvorte kontajner obsahu stránky. Pridajte obrázok na pozadí a vlastný JavaScript. Pridajte prekrytie.
Odporúča:
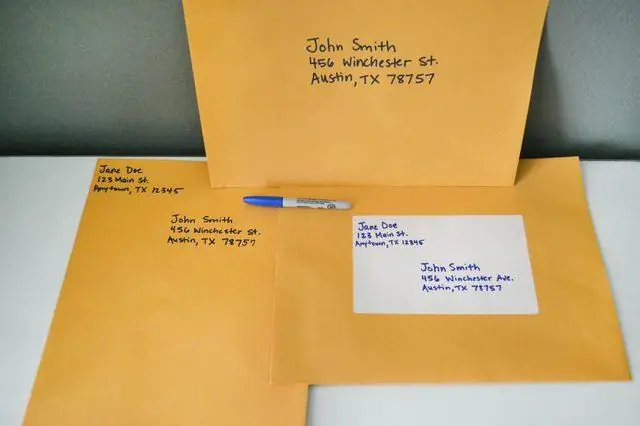
Ako dostanem svoje meno z mailing listu?

Môžete tiež poslať žiadosť o odstránenie vášho mena zo zoznamov priamej pošty zaslaním listu. Mali by ste napísať, z ktorých poštových ponúk chcete byť odstránení. Potom spolu s listom zahrňte poplatok za spracovanie vo výške 1 USD. Adresujte to Mail Preference Service Direct Marketing Association, PO Box 643, Carmel, NY 10512
Ako zobrazím systémovú lištu na všetkých monitoroch?

Kliknite pravým tlačidlom myši na ľubovoľný panel úloh a odomknite panel úloh kliknutím na uzamknúť panel úloh v prípade, že je začiarknutá. Potiahnite panel úloh (ten, ktorý obsahuje systémovú lištu) na obrazovku, na ktorej chcete zobraziť systémovú lištu. Nezabudnite mať displeje v režime rozšírenia
Ako pridám útržok bootstrapu do Visual Studia?

Ako používať úryvky vo Visual Studio Umiestnite kurzor na miesto, kde sa má vložený úryvok kódu zobraziť, kliknite pravým tlačidlom myši na stránku a potom vyberte Vložiť úryvok; Umiestnite kurzor na miesto, kde sa má vložený úryvok kódu zobraziť, a potom stlačte klávesovú skratku CTRL+K, CTRL+X
Ako dlho trvá pošta odoslanie balíka alebo listu?

Vnútroštátne dodacie lehoty USPS Sledovanie rýchlosti doručenia triedy pošty USPS Retail Ground 2–8 pracovných dní Áno Mediálna pošta 2–8 pracovných dní Áno Pošta prvej triedy (listy) 1–3 pracovné dni Nie Pošta prvej triedy (veľké obálky) 1–3 pracovné dni Nie
Ako spravím tlačidlá bootstrapu rovnakej veľkosti?

Ako dosiahnem, aby moje tlačidlá bootstrapu mali rovnakú veľkosť alebo šírku? Použite btn-block (ďalšie voliteľné prvky nižšie sú: btn-lg pre veľké a btn-primary pre modré primárne tlačidlá. Použite col-sm-4 pre úzke a col-sm-12 alebo celý riadok pre tlačidlá plnej dĺžky. To isté
