
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
A servisný pracovník je skript, ktorý váš prehliadač beží na pozadí, oddelene od webovej stránky, čím sa otvárajú dvere k funkciám, ktoré nepotrebujú webovú stránku alebo interakciu používateľa. Predtým servisný pracovník , existovalo jedno ďalšie API, ktoré používateľom poskytovalo offline zážitok na webe s názvom AppCache.
Čo je v tomto smere servisný pracovník?
A servisný pracovník je typ webu pracovník . Je to v podstate súbor JavaScript, ktorý beží oddelene od hlavného vlákna prehliadača, zachytáva sieťové požiadavky, ukladá do vyrovnávacej pamäte alebo získava zdroje z vyrovnávacej pamäte a doručuje správy push.
Možno sa tiež opýtať, čo je to pracovník služby Safari? Servisní pracovníci umožňujú vývojárom vytvárať flexibilné webové aplikácie, ktoré žijú mimo hraníc prehliadača. Už k dispozícii na Android , niektoré stránky začali využívať servisných pracovníkov na poskytovanie upozornení push cez prehliadač.
Ako teda pracuje servisný pracovník?
Servisný pracovník je skript, ktorý Tvorba na pozadí prehliadača bez nezávislej interakcie používateľa. Tiež to pripomína proxy, že Tvorba na strane užívateľa. Pomocou tohto skriptu môžete sledovať sieťovú návštevnosť stránky, spravovať push notifikácie a vyvíjať „offline first“webové aplikácie s Cache API.
Ako implementujete servisného pracovníka?
Pridanie Service Worker a Offline do vašej webovej aplikácie
- Obsah.
- Získajte vzorový kód.
- Spustite vzorovú aplikáciu.
- Otestujte aplikáciu.
- Vytvorte štartovaciu aplikáciu.
- Zaregistrujte servisného pracovníka na stránke.
- Nainštalujte aktíva lokality.
- Zachyťte požiadavky webovej stránky.
Odporúča:
Ako odstránim históriu prehliadača UC z počítača?

Kliknite na ikonu ozubeného kolieska Nastavenia na paneli s nástrojmi prehliadača UCBrowser. Prejdite nadol na „Vymazať záznamy“a stlačte ho. Teraz máte možnosť vymazať súbory cookie, formulár, históriu a vyrovnávaciu pamäť. Uistite sa, že je zaškrtnutá možnosť „História“a stlačte tlačidlo Vymazať
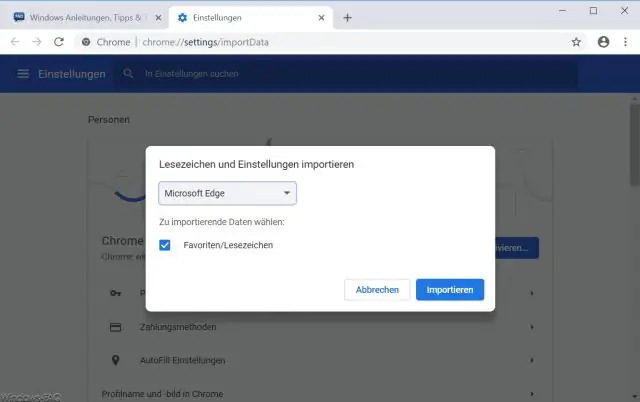
Ako importujem obľúbené položky z prehliadača Internet Explorer 11 do prehliadača Chrome?

Ak chcete importovať záložky z väčšiny prehliadačov, ako sú Firefox, Internet Explorer a Safari: V počítači otvorte Chrome. Vpravo hore kliknite na položku Viac. Vyberte položku Záložky Importovať záložky a nastavenia. Vyberte program, ktorý obsahuje záložky, ktoré chcete importovať. Kliknite na položku Importovať. Kliknite na Hotovo
Čo je to servisný pracovník?

Servisný pracovník je typ webového pracovníka. Je to v podstate súbor JavaScript, ktorý beží oddelene od hlavného vlákna prehliadača, zachytáva požiadavky siete, ukladá do vyrovnávacej pamäte alebo získava zdroje z vyrovnávacej pamäte a doručuje správy push
Môžem importovať heslá z prehliadača Chrome do prehliadača Firefox?

Po vytvorení účtu kliknite na „Importovať“a importujte svoje heslá zo správcu hesiel Chrome. Spustite Firefox. Kliknutím na „Nástroje“a „Doplnky“prejdite na stránku doplnkov Mozilla. Zadajte názov rozšírenia správcu hesiel, ktoré ste nainštalovali v prehliadači Chrome, a kliknutím na tlačidlo „Pridať do Firefoxu“nainštalujte doplnok
Čo je servisný pracovník JS?

Servisný pracovník je v podstate skript (súbor JavaScript), ktorý beží na pozadí a pomáha pri vývoji prvej webovej aplikácie offline. Servisní pracovníci boli navrhnutí tak, aby boli plne asynchrónni, v dôsledku čoho sa v rámci servisného pracovníka nedajú použiť rozhrania API ako synchrónne XHR a localStorage
