
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Odkaz na popis. The FormBuilder poskytuje syntaktický cukor, ktorý skracuje vytváranie inštancií FormControl, FormGroup alebo FormArray. Znižuje množstvo kotla potrebného na vytvorenie zložitých foriem.
Jednoducho, čo je FormBuilder?
FormBuilder je aplikácia, ktorá vytvára prispôsobiteľné formuláre špecifické pre jednotlivé úlohy pre potreby jednotiek. FormBuilder administrátori s pomocou ATLAS Applications majú kapacitu na údržbu, úpravu a redistribúciu svojich vlastných formulárov.
Okrem vyššie uvedeného, čo je FormGroup a FormControl v uhlovom, prečo sa používa? to je použité vytvárať hranatý reaktívna forma. FormControl : Je to trieda, ktorá je použité získať a nastaviť hodnoty a validáciu a kontrola formulára ako a tag. FormGroup : Má za úlohu sledovať hodnotu a stav platnosti skupiny FormControl.
Týmto spôsobom, čo je FormBuilder v angular?
Nástroj na tvorbu uhlových foriem a Validačný manažment. Hranatá má nového pomocníka Class tzv FormBuilder . FormBuilder nám umožňuje explicitne deklarovať formuláre v našich komponentoch. To nám tiež umožňuje explicitne uviesť validátory každého ovládacieho prvku formulára.
Aký je rozdiel medzi formulárom riadeným šablónou a reaktívnym formulárom?
Rozdiely medzi šablónou - Jazdené a Šablóna reaktívnych formulárov - riadené formy sú asynchrónne, pričom reaktívne formy sú synchrónne. In šablóna - riadené formy , dochádza k väčšine interakcií v šablóne , zatiaľ čo v reaktívny - riadené formy , dochádza k väčšine interakcií v komponent.
Odporúča:
Aký je účel náhradného kľúča?

Náhradný kľúč je jedinečný identifikátor používaný v databázach pre modelovanú entitu alebo objekt. Je to jedinečný kľúč, ktorého jediným významom je pôsobiť ako primárny identifikátor objektu alebo entity a nie je odvodený od žiadnych iných údajov v databáze a môže alebo nemusí byť použitý ako primárny kľúč
Aký je hlavný účel komponentu zobrazenia?

Komponent zobrazenia je trieda jazyka C#, ktorá poskytuje čiastočný pohľad s údajmi, ktoré potrebuje, nezávisle od nadradeného zobrazenia a akcie, ktorá ho vykresľuje. Z tohto hľadiska možno komponent zobrazenia považovať za špecializovanú akciu, ktorá sa však používa iba na poskytnutie čiastočného zobrazenia s údajmi
Aký je účel MongoDB?

Mongodb je dokumentovo orientovaný databázový systém patriaci do sveta NoSQL databázových systémov, ktorý ponúka vysoký výkon pri veľkom objeme dát. Vložené dokumenty (dokumenty vo vnútri dokumentu) tiež prekonávajú potrebu spájania databáz, čo môže znížiť náklady
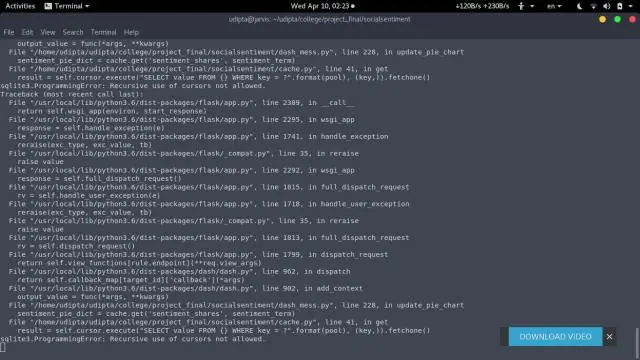
Aký je účel kurzora v sqlite3?

V informatike a technike je databázový kurzor riadiacou štruktúrou, ktorá umožňuje prechod cez záznamy v databáze. Kurzory uľahčujú následné spracovanie v spojení s prechodom, ako je vyhľadávanie, pridávanie a odstraňovanie záznamov databázy
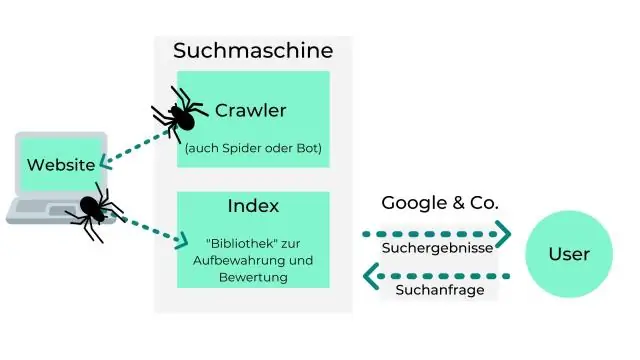
Aký je účel vyhľadávača?

Vyhľadávač sa používa na vyhľadávanie informácií, ktoré sa nachádzajú na webe. Vyhľadávanie vo vyhľadávači sa vykonáva pomocou kľúčového slova. Niektoré z príkladov vyhľadávacieho nástroja sú Google, Bing, Opera a Yahoo. Účelom vyhľadávacieho nástroja je nájsť informácie, ktoré používateľ hľadá
