
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
The jasný nehnuteľnosť je používa sa na určenie ktorej strany plávajúcich prvkov sú nie je dovolené plávať. Nastavuje alebo vracia polohu prvku vo vzťahu k plávajúcim objektom.
Tiež sa pýtali, čo robí clear v HTML?
The jasný Vlastnosť CSS nastavuje, či sa prvok musí presunúť pod (vyčistené) plávajúce prvky, ktoré mu predchádzajú. The jasný vlastnosť sa vzťahuje na plávajúce a neplávajúce prvky.
Podobne, ako používať jasné v HTML? Najbežnejší spôsob, ako použitie a jasný vlastnosť je po použití vlastnosti float na prvku. Pri odstraňovaní plavákov by ste mali zodpovedať jasný na plávajúci objekt: Ak je prvok plávajúci doľava, mali by ste jasný doľava.
Tiež sa pýtate, ktorá jasná vlastnosť nie je povolená?
The čistý majetok určuje, na ktorých stranách prvku sú plávajúce prvky nepovolené vznášať sa.
Definícia a použitie.
| Predvolená hodnota: | žiadny |
|---|---|
| Animovateľné: | č. Prečítajte si o animovateľných |
| Verzia: | CSS1 |
| Syntax JavaScriptu: | object.style.clear="both" Skúste to |
Ako zarovnám obrázok doľava v CSS?
Použite CSS namiesto toho. Pre obrázok do zarovnať v strede, hore alebo dole použite CSS vertikálna nehnuteľnosť - zarovnať . Pre obrázok do zarovnať doľava alebo správne použiť CSS majetok plaviť.
Odporúča:
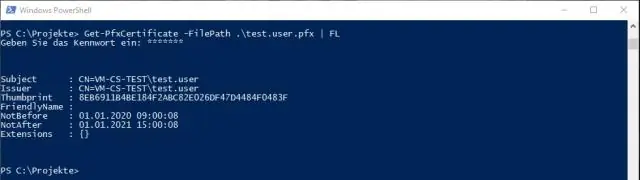
Čo mám robiť so súborom PFX?

Pfx je zreťazením systémového certifikátu a súkromného kľúča, exportovaný vo formáte PFX. Súbor sa skopíruje do podadresára v systéme vCenter Server. Personal Information Exchange Format (PFX) umožňuje prenos certifikátov a ich súkromných kľúčov z jedného počítača do druhého alebo na vymeniteľné médium
Čo robiť, keď sa váš iPhone náhodne vypne a nejde zapnúť?

Držte obe tlačidlá stlačené, kým sa na obrazovke nezobrazí logo Apple. Logo by sa malo objaviť medzi 10 a 20 sekundami po tom, ako začnete držať tlačidlá. Po zobrazení loga Apple sa váš iPhone alebo iPad normálne spustí
Čo znamená robiť?

Aktualizované: 05/04/2019 Computer Hope. Príkaz mount pripojí úložné zariadenie alebo súborový systém, sprístupní ho a pripojí k existujúcej adresárovej štruktúre. Príkaz umount „odpojí“pripojený súborový systém, informuje systém, aby dokončil všetky čakajúce operácie čítania alebo zápisu a bezpečne ho odpojil
Čo znamená pojem štatistická inferencia, aké typy záverov budeme robiť o parametroch populácie?

Aké typy záverov urobíme o parametroch populácie? Štatistická inferencia sa týka záverov o populácii. parametre založené na informáciách zo štatistických údajov vzorky. Pokryje sa odhad a testovanie
Čo robí clear both v CSS?

„Jasné: oboje“znamená plávajúce prvky sa nesmú vznášať na oboch stranách. Používa sa, keď nie je potrebné, aby sa na ľavej a pravej strane vznášal žiadny prvok súvisiaci so špecifikovaným prvkom a chceli ste, aby bol nasledujúci prvok zobrazený iba nižšie
