
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
The getContext () metóda vracia objekt, ktorý poskytuje metódy a vlastnosti pre kreslenie na plátno . Tento odkaz bude pokrývať vlastnosti a metódy getContext (" 2d ") objekt, ktorý možno použiť na kreslenie textu, čiar, políčok, kruhov a ďalších - na plátno.
Podobne sa pýta, čo je 2d plátno?
Rozhranie CanvasRenderingContext2D, ktoré je súčasťou Plátno API, poskytuje 2D kontext vykresľovania pre kresliacu plochu < plátno > prvok. Používa sa na kreslenie tvarov, textu, obrázkov a iných objektov. The Plátno tutoriál obsahuje viac vysvetlení, príkladov a zdrojov.
Podobne, čo je to API plátna? The Canvas API poskytuje prostriedky na kreslenie grafiky prostredníctvom JavaScriptu a HTML < plátno > prvok. Okrem iného sa dá použiť na animáciu, hernú grafiku, vizualizáciu dát, manipuláciu s fotografiami a spracovanie videa v reálnom čase.
Ako získam kontext na plátne?
Môžeš dostať a 2d kontext z plátno s nasledujúcim kódom: var plátno = dokument. getElementById(' plátno '); var ctx = plátno . getContext('2d'); konzoly.
Aké je použitie štítku na plátne?
Kód HTML < plátno > element sa používa na kreslenie grafiky za behu prostredníctvom JavaScriptu. < plátno > element je len kontajner pre grafiku. Ty musíš použitie JavaScript na skutočné kreslenie grafiky. Plátno má niekoľko metód na kreslenie ciest, políčok, kruhov, textu a pridávania obrázkov.
Odporúča:
Môžete pokračovať v kvíze na plátne?

Ak chcete pokračovať v kvíze, kliknite na tlačidlo Pokračovať v kvíze. Kvíz bude pokračovať tam, kde ste skončili. Po dokončení môžete kvíz odoslať. Ak máte nejaké otázky, príďte na Help Desk v Hardman & Jacobs Undergraduate Learning Center Room 105, zavolajte na číslo 646-1840 alebo nám pošlite e-mail na adresu [email protected]
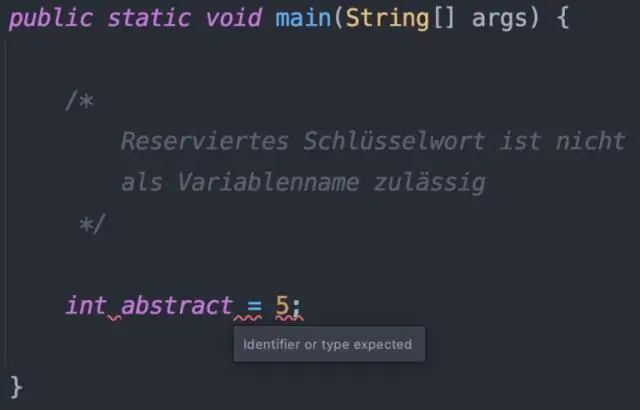
Aké sú platné názvy premenných v jazyku Java?

Všetky názvy premenných musia začínať písmenom abecedy, podčiarkovníkom alebo (_) alebo znakom dolára ($). Konvenciou je vždy používať písmeno abecedy. Znak dolára a podčiarknutie sa neodporúčajú. Po prvom začiatočnom písmene môžu názvy premenných obsahovať aj písmená a číslice 0 až 9
Ako zmením farbu textu na plátne?

Zmena farby textu Vyberte text. Kliknite na tlačidlo farby textu. Vyberte novú farbu v palete farieb. Alebo kliknite na tlačidlo + a pomocou nástroja na výber farieb vyberte inú farbu. Potiahnite kruh na farbu, ktorú chcete použiť. Ak chcete pokračovať v úprave dizajnu, kliknite na ľubovoľné miesto na plátne
Ako zmeníte písmo na plátne?

Breaking Canvas: Type & Font HTML zvýraznite riadok alebo blok textu, ktorý chcete zmeniť. vyberte inú veľkosť písma, ako je predvolená veľkosť 12 b. zadajte zobrazenie HTML. nájdite blok textu (CTRL + F) zmeňte napríklad veľkosť písma; ak ste urobili riadok textu 18pt. font, bude vyzerať takto: Ak chcete, aby sa zobrazoval v 16pt
Čo je ARC na plátne?

Arc je nový video nástroj, ktorý sa testuje počas semestra jeseň '18 a jar '19 v Canvas. Arc poskytuje bohatú sadu funkcií na vytváranie, správu a prácu s videom v kurze Canvas. Echo ALP, VoiceThread a možnosť nahrávania videosúborov priamo na Canvas zostanú zachované
