
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Ako vytvoriť externý predlohový list v Dreamweaveri
- Kliknite na ikonu plus (+) na paneli Zdroje v hornej časti panela CSS Designer.
- Vyber Vytvorte možnosť Nový súbor CSS z rozbaľovacieho zoznamu.
- Zadajte názov svojho nového štýlový list súbor.
- Vyberte možnosť Prepojiť.
Ako v tejto súvislosti vytvorím šablónu štýlov CSS v aplikácii Dreamweaver?
Dreamweaver tutorial 16: Ako vytvoriť súbor CSS v Dreamweaver CC
- Otvorte stránku HTML, ktorej štýl chcete upraviť (otvorte súbor index.html pre výukový program v triede)
- Uistite sa, že je otvorený panel CSS Designer (Okno > CSS Designer)
- V sekcii „Zdroje“kliknite na tlačidlo + a vyberte možnosť Vytvoriť nový súbor CSS.
- Pomenujte svoj hárok CSS.
- Dobre.
Tiež viete, ako vytvorím pravidlo štýlu v CSS? V Novom pravidlo CSS v dialógovom okne zadajte typ selektora pre CSS pravidlo chceš vytvoriť : Komu vytvoriť zvyk štýl ktorý možno použiť ako atribút triedy na ľubovoľný prvok HTML, vyberte možnosť Trieda z rozbaľovacej ponuky Typ výberu a potom zadajte názov pre štýl v textovom poli Názov selektora.
Vzhľadom na to, ako prepojím šablónu so štýlmi s kódom HTML v aplikácii Dreamweaver?
Kliknutím na ikonu sa otvorí Priložiť Vonkajšie Štýlový list dialógové okno. Ak nevidíte panel CSS Styles v Dreamweaver pracovný priestor, otvorte ho výberom položky Okno → Štýly CSS. Do textového poľa Súbor/URL zadajte názov súboru CSS, ktorý chcete použiť odkaz alebo kliknite na tlačidlo Prehľadávať a vyhľadajte a vyberte požadovaný súbor CSS.
Ako vytvoríte externý predlohový list?
Ako vytvoriť externú šablónu štýlov CSS
- Začnite so súborom HTML, ktorý obsahuje vložený hárok so štýlmi, ako je tento.
- Vytvorte nový súbor a uložte ho ako StyleSheet.
- Presuňte všetky pravidlá CSS zo súboru HTML do šablóny štýlov.
- Odstráňte blok štýlu zo súboru HTML.
- V súbore HTML pridajte značku odkazu za koncovú značku názvu, ktorá ukazuje na šablónu so štýlmi.
Odporúča:
Ako vytvoríte šablónu v programe Word 2016?

Word 2016 For Dummies Otvorte alebo vytvorte dokument, ktorý má štýly alebo formáty alebo text, ktorý plánujete používať opakovane. Odstráňte akýkoľvek text, ktorý nemusí byť v každom dokumente. Kliknite na kartu Súbor. Na obrazovke Súbor vyberte príkaz Uložiť ako. Kliknite na tlačidlo Prehľadávať. Zadajte názov šablóny
Ako vytvoríte model v aplikácii SketchUp?

Postupujte podľa týchto krokov: V aplikácii SketchUp for Web kliknite na ikonu OpenModel/Preferences (). Na paneli, ktorý sa zobrazí, kliknite na ikonu Nový model (). Nasledujúci obrázok zobrazuje možnosti šablóny. Vyberte šablónu, ktorá odráža požadované merné jednotky. Vaše možnosti zahŕňajú stopy a palce, metre alebo milimetre
Ako vytvoríte odraz v aplikácii Illustrator?

Vyberte objekt, ktorý chcete odrážať. Ak chcete objekt odrážať okolo stredového bodu objektu, vyberte položku Objekt > Transformovať > Zrkadliť alebo dvakrát kliknite na nástroj Zrkadlenie. Ak chcete objekt odrážať okolo iného referenčného bodu, kliknite so stlačeným klávesom Alt (Windows) alebo Option (Mac OS) kdekoľvek v okne dokumentu
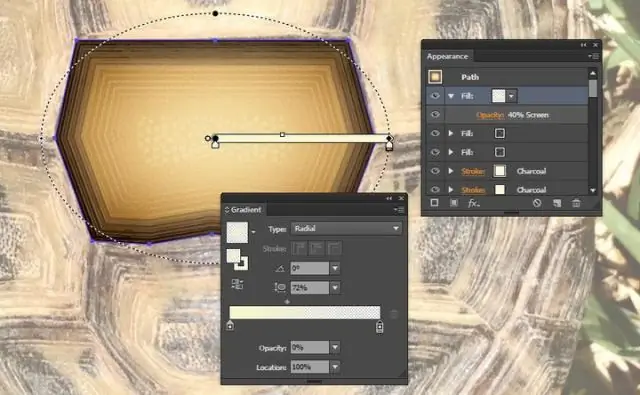
Ako vytvoríte vlastný prechod v aplikácii Illustrator?

Podržte kláves Shift a kliknite na objekty, ktoré chcete vyplniť rovnakým prechodom. Na paneli s nástrojmi vyberte nástroj na výber farby a kliknite na prechod. Potom vyberte objekty, na ktoré sa má použiť vybratý prechod. Kliknite na ikonu Výplň na paneli Prechod, na paneli nástrojov alebo na paneli Vlastnosti
Kde je galéria obrázkových štýlov vo Worde?

Kliknite na kontextovú kartu Formát v časti Nástroje obrázka na páse s nástrojmi. Kliknutím na tlačidlo Viac zobrazíte celú galériu štýlov obrázkov. Ak chcete zobraziť ukážku štýlu, ukážte na štýl (budete musieť povoliť „Živý náhľad“). Kliknutím na požadovaný štýl z galérie ho použijete na vybratú grafiku
